인터넷에서 데이터를 가져오는 코드를 인터넷에서 데이터 가져오기 이 글을 참고로 했었는데 이걸 그대로 사용하면 실행이 되지 않고 오류가 발생한다. 이유를 찾아보니 null safety 관련 이슈인 것 같았다.
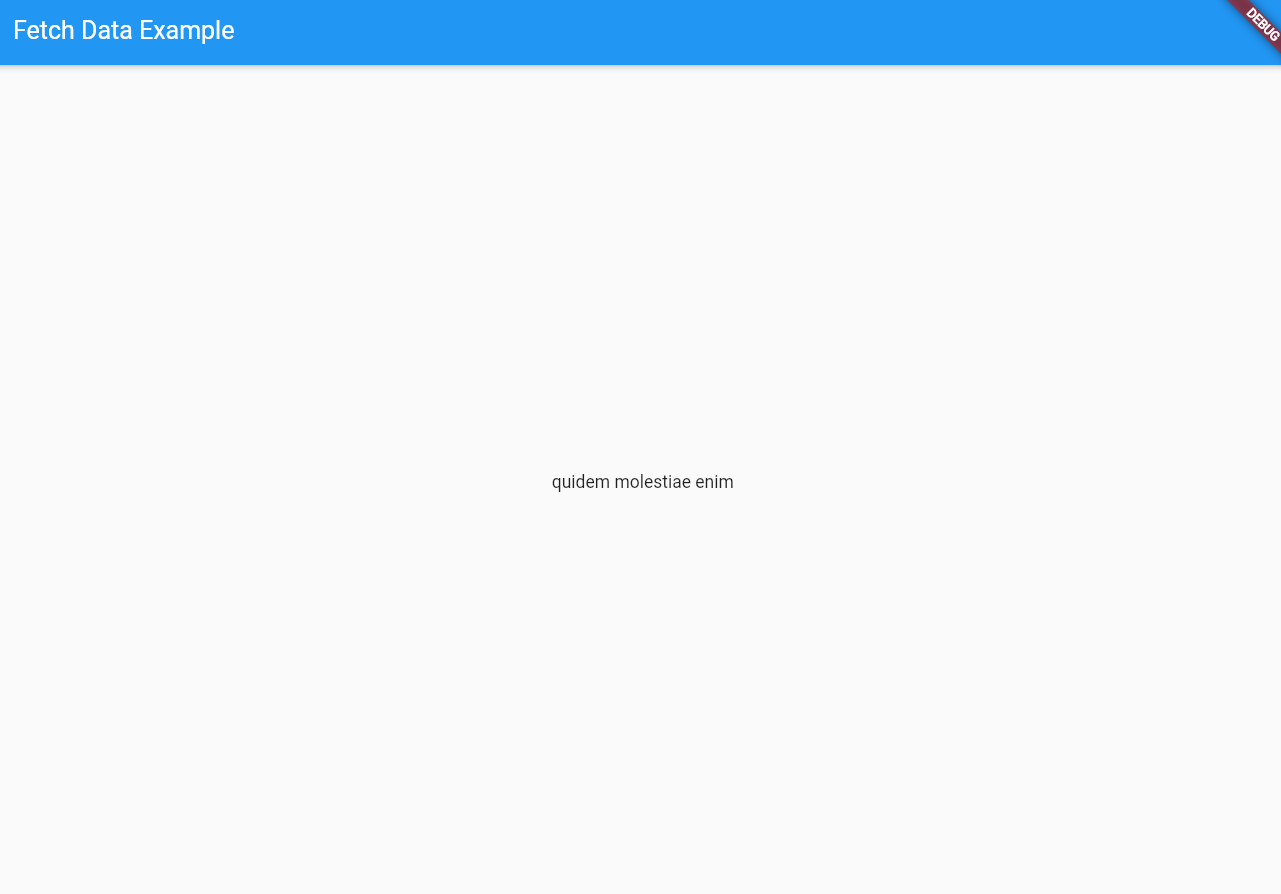
그대신 영어 버전은 바뀐 플러터 버전으로 구현할 수 있는 코드로 바꿔두었다. 아래는 코드 실행의 예시이다. 설명서를 따라 작성하면 AndroidManifest.xml 파일에서 인터넷 권한을 추가하라는 말이 있는데, AndroidManifest.xml 파일은 projectFolder/android/app/src/main/AndroidManifest.xml에 있다.

이렇게 되어 있는 데이터를 앱으로 가져올 것이다.

import 'dart:async';
import 'dart:convert';
import 'package:flutter/material.dart';
import 'package:http/http.dart' as http;
Future<Album> fetchAlbum() async {
final response = await http
.get(Uri.parse('https://jsonplaceholder.typicode.com/albums/1'));
if (response.statusCode == 200) {
// If the server did return a 200 OK response,
// then parse the JSON.
return Album.fromJson(jsonDecode(response.body));
} else {
// If the server did not return a 200 OK response,
// then throw an exception.
throw Exception('Failed to load album');
}
}
class Album {
final int userId;
final int id;
final String title;
Album({
required this.userId,
required this.id,
required this.title,
});
factory Album.fromJson(Map<String, dynamic> json) {
return Album(
userId: json['userId'],
id: json['id'],
title: json['title'],
);
}
}
void main() => runApp(const MyApp());
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
late Future<Album> futureAlbum;
@override
void initState() {
super.initState();
futureAlbum = fetchAlbum();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Fetch Data Example',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
appBar: AppBar(
title: const Text('Fetch Data Example'),
),
body: Center(
child: FutureBuilder<Album>(
future: futureAlbum,
builder: (context, snapshot) {
if (snapshot.hasData) {
return Text(snapshot.data!.title);
} else if (snapshot.hasError) {
return Text('${snapshot.error}');
}
// By default, show a loading spinner.
return const CircularProgressIndicator();
},
),
),
),
);
}
}https://flutter.dev/docs/cookbook/networking/fetch-data
Fetch data from the internet
How to fetch data over the internet using the http package.
flutter.dev
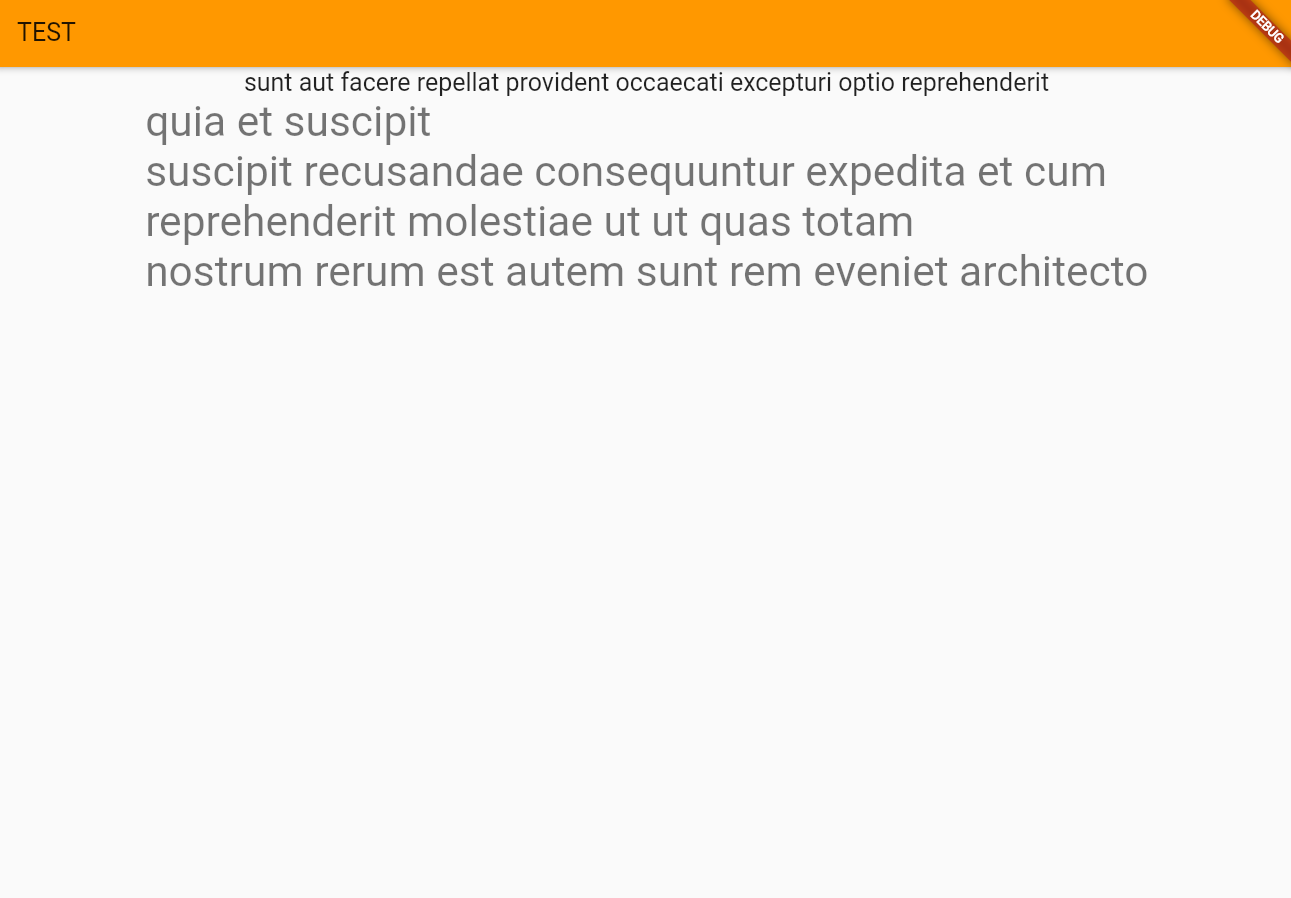
본문도 가져올 수 있도록 코드를 수정해보았다.(버전 1에서 주어졌던 url에는 userId, id, title, body가 있다.) 코드를 작성하기 위해 "플러터(Flutter) 앱 만들기 : 블로그 글 상세" 이 글을 참고하여 코드를 수정하였다.

이렇게 되어 있는 데이터를 앱으로 가져올 것이다.

import 'dart:async';
import 'dart:convert';
import 'package:flutter/material.dart';
import 'package:http/http.dart' as http;
Future<Album> fetchAlbum() async {
final response =
await http.get(Uri.parse('https://jsonplaceholder.typicode.com/posts/1'));
if (response.statusCode == 200) {
// If the server did return a 200 OK response,
// then parse the JSON.
return Album.fromJson(jsonDecode(response.body));
} else {
// If the server did not return a 200 OK response,
// then throw an exception.
throw Exception('Failed to load album');
}
}
class Album {
final int userId;
final int id;
final String title;
final String body;
Album(
{required this.userId,
required this.id,
required this.title,
required this.body});
factory Album.fromJson(Map<String, dynamic> json) {
return Album(
userId: json['userId'],
id: json['id'],
title: json['title'],
body: json['body'],
);
}
}
void main() => runApp(const MyApp());
class MyApp extends StatefulWidget {
const MyApp({Key? key}) : super(key: key);
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
late Future<Album> futureAlbum;
@override
void initState() {
super.initState();
futureAlbum = fetchAlbum();
}
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Fetch Data Example',
theme: ThemeData(
primarySwatch: Colors.orange,
),
home: Scaffold(
appBar: AppBar(
title: const Text('TEST'),
),
body: Center(
child: FutureBuilder<Album>(
future: futureAlbum,
builder: (context, snapshot) {
if (snapshot.hasData) {
final title = snapshot.data!.title;
final body = snapshot.data!.body;
return Column(
children: <Widget>[
// Post Title
Text(
title,
style: Theme.of(context).textTheme.title,
),
// Post Body
Text(
body,
style: Theme.of(context).textTheme.display1,
)
],
);
} else if (snapshot.hasError) {
return Text('${snapshot.error}');
}
// By default, show a loading spinner.
return const CircularProgressIndicator();
},
),
),
),
);
}
}'✨ 공부 기록 > Flutter' 카테고리의 다른 글
| [Flutter] 튜토리얼 클론 코딩 1부 (0) | 2021.09.07 |
|---|---|
| [Flutter] Get started > Write your first app : 튜토리얼 따라하기 (0) | 2021.09.07 |
| [Flutter 단기 속성] 1일차. 예제 따라해보기(1) (0) | 2020.12.05 |
| [Android Studio] 설치 및 에뮬레이터 설정 (0) | 2020.11.13 |
| [Flutter] 설치 및 설치 후 환경변수 설정 (0) | 2020.11.13 |